如何绘制流程图和结构图
经常会看到一些技术博客在讲解代码的时候,能配上一幅幅精美的程序流程图、结构图,一直都很佩服这样的作者。其实他们大多数也并没有使用什么特别的工具,基本上可以分为如下几类:
- Microsoft Viso、Word、PPT、Windows 自带的画图板等常用办公软件
- 一些其他相对较小众的绘图软件,例如 Pencil
- 脑图工具,例如 Xmind
- Graphviz,使用一种叫 dot 的语言来描述结构并生成图片
- 利用最基本的字符(连字符,箭头等)来绘制,这种做法第一眼就会给人一种返璞归真的感觉,但实际上我个人并不习惯
上面这几类绘制结构图、流程图的方法或工具,我基本上都使用过,但绘图水平实在太差,效率也很低。在读代码的时候,大部分是靠笔、纸这种最原始的工具来完成分析,甚至还专门买了一个白板放在家里。这样往往几幅图画下来后,自己是弄得很明白了,却没法分享到文章里去。
今天试用了一下一个叫做"扫描全能王"的手机端 APP, 感觉还不错,本质上是就是用手机给你绘制在纸上的图片拍一张照片,但它会做一些图像增强方面的处理。
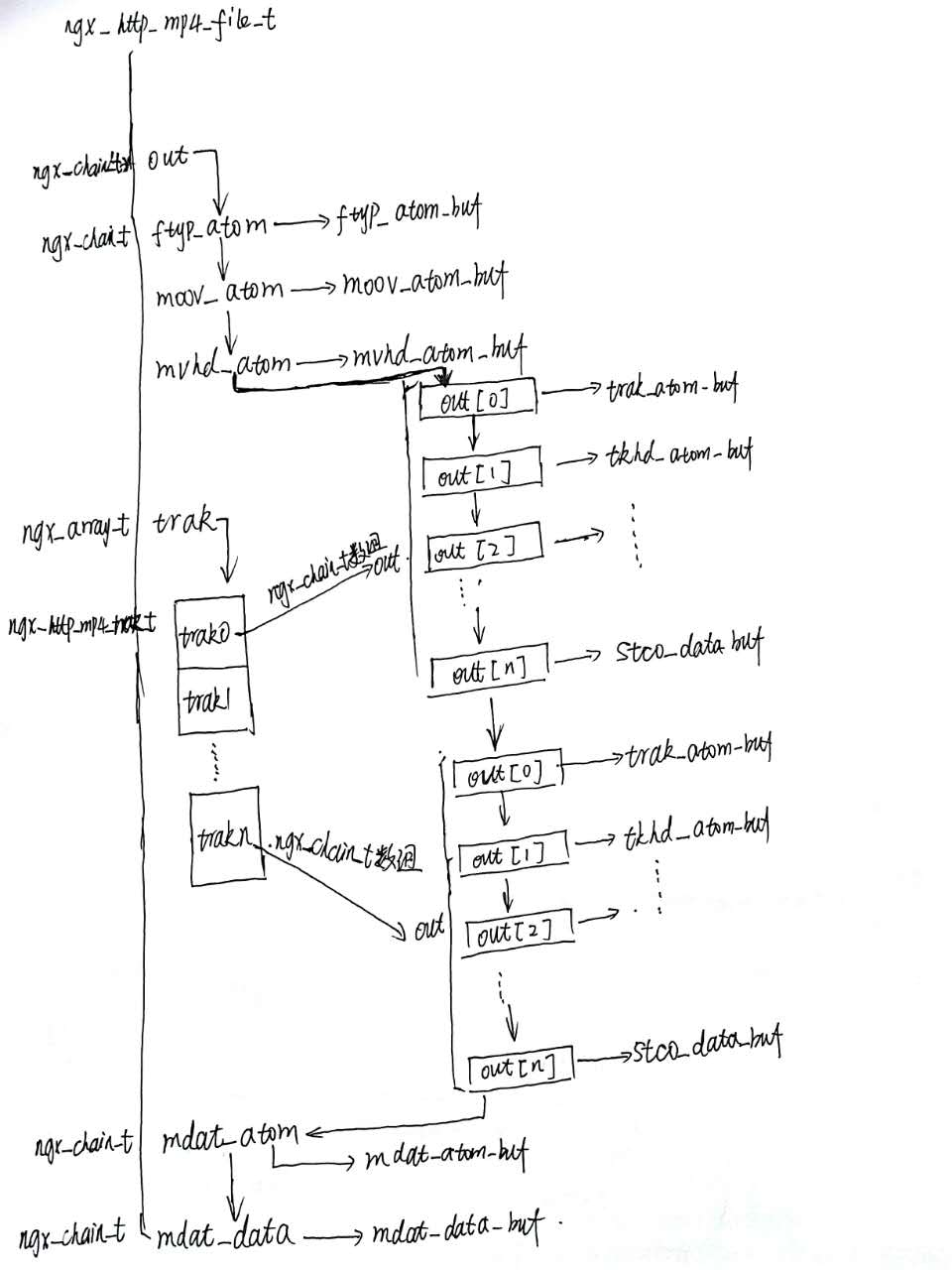
例如,我想表示 Nginx 是如何使用 ngx_array_t、 ngx_buf_t、ngx_chain_t 等基础数据结构来描述 MP4 这种复杂的文件结构时,画了下面一张图:

用手绘的好处是,画图过程中的效率真的很高,画图的过程也能增强自己的理解,打开思路。看看以后能不能用这种方式来处理文章中的流程图、结构图。